

Styleguide component
UX Design, Front-end Development, Angular, Typescript, HTML5, CSS3
This styleguide wasn't part of the original scope of the IoT UX Redesign project. There actually was a plan to create a standalone styleguide but that got added to the backlog once I got fully immersed in the redesign and no longer had bandwidth to spare.
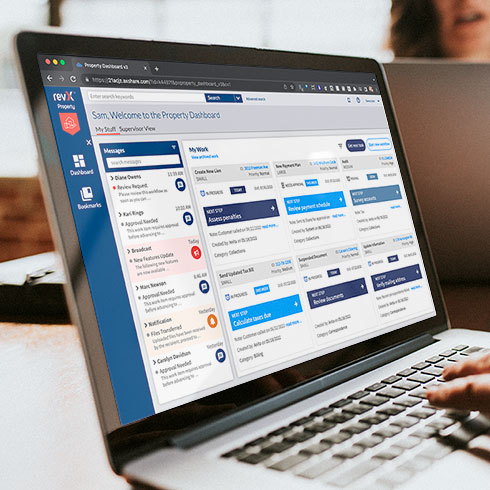
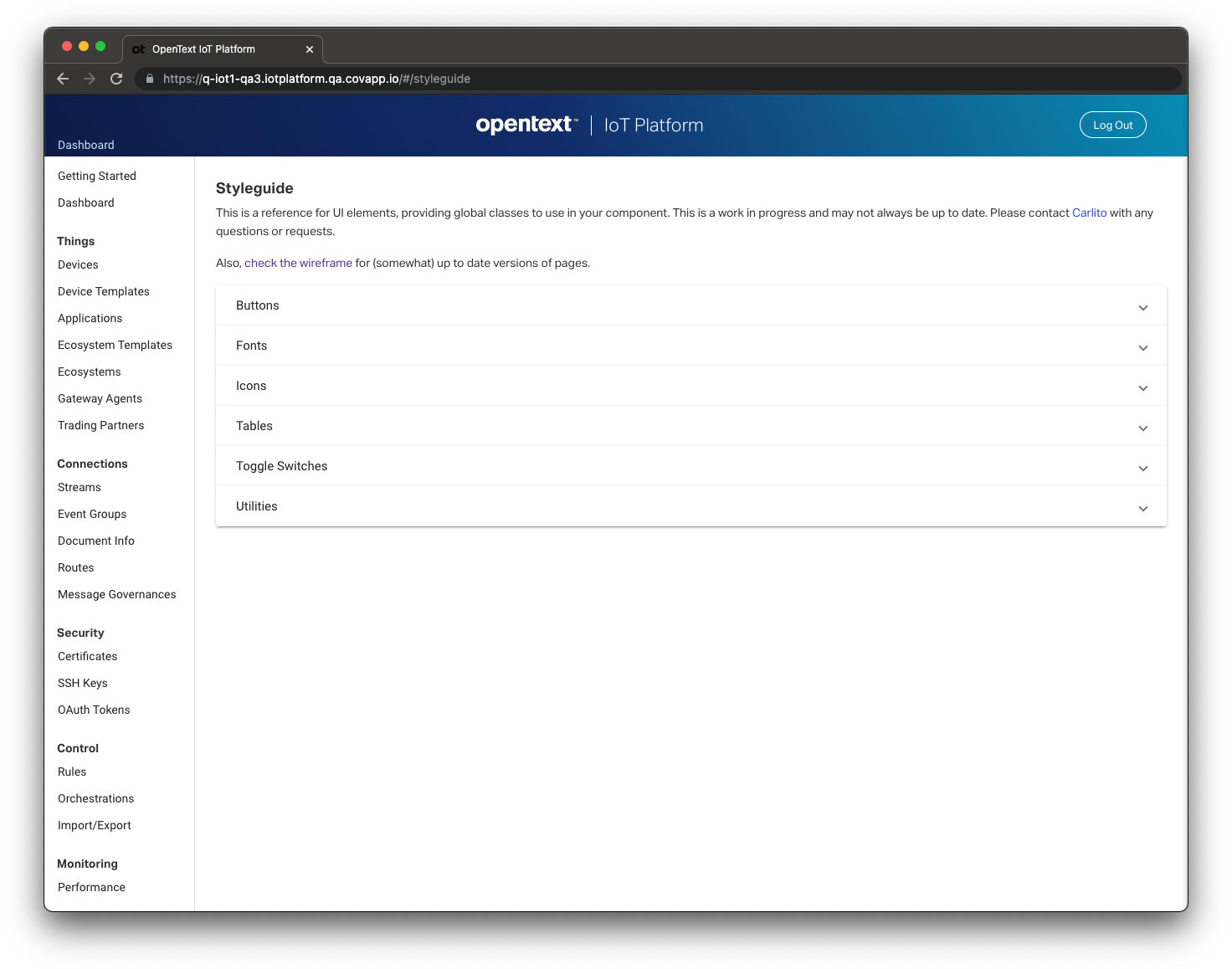
However, during development, it became increasingly evident that one was needed sooner than later. There were frequent inconsistencies in the UI resulting from differences in markup and css used by devs. So I took it upon myself to create one but not as a separate, standalone app. Instead, I created it as a component withing the IoT Platform app. That way, it would always be readily available to our devs while they were working on the app. As long as the pulled the latest changes from git, they would have any available updates.
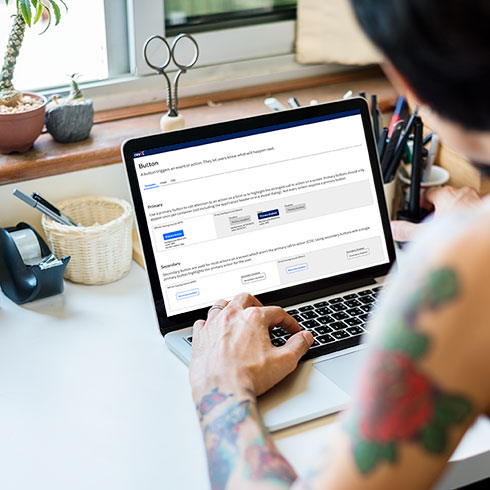
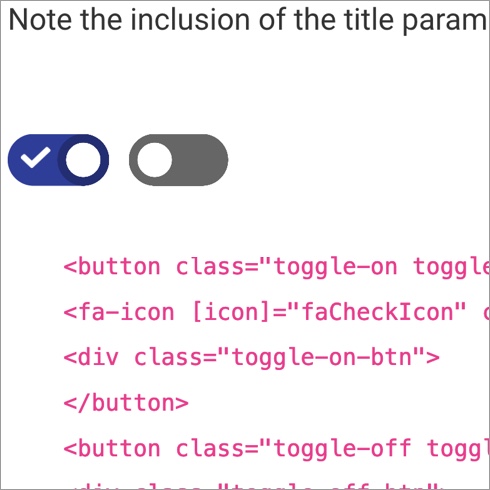
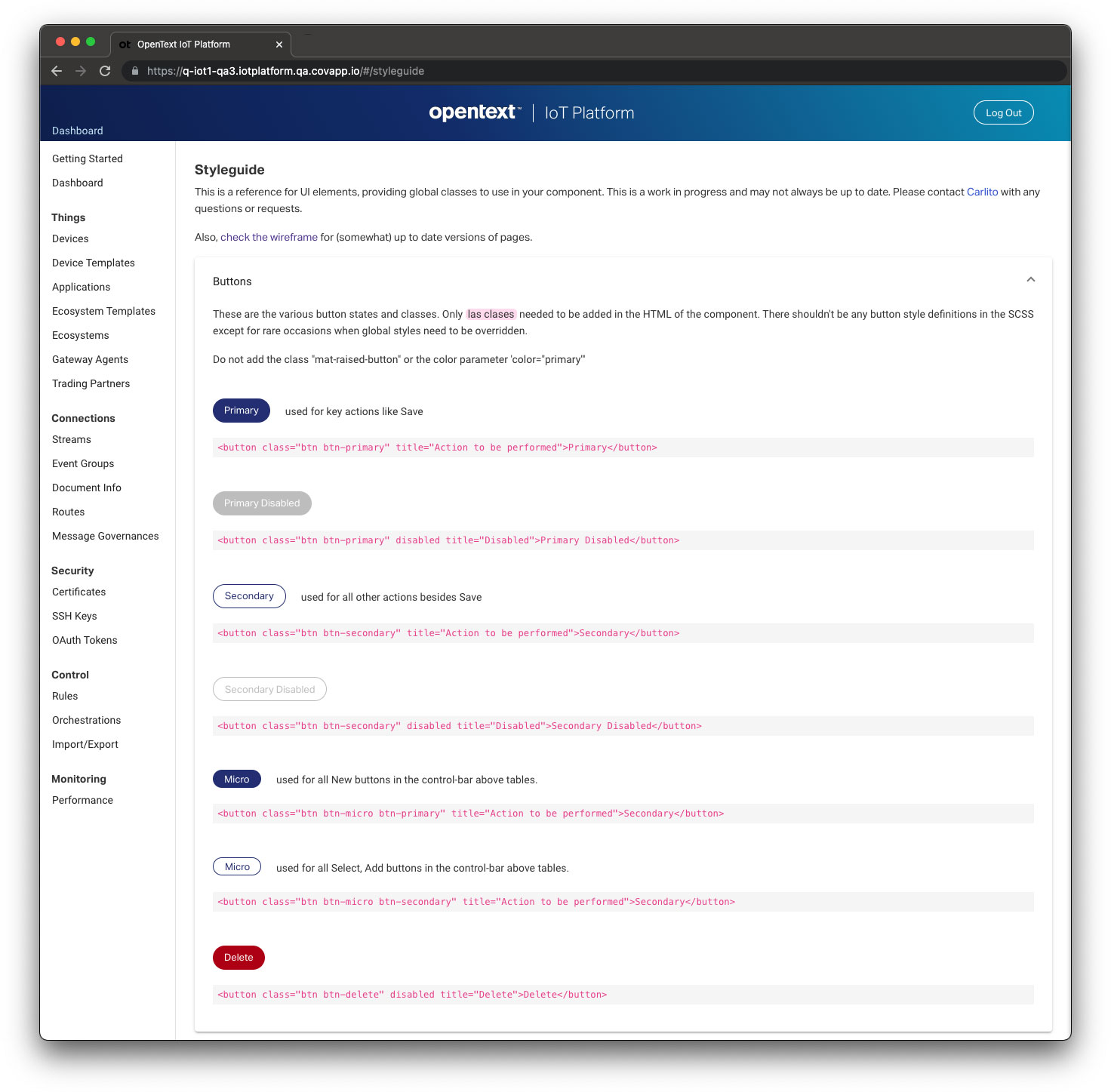
The styleguide contains examples of some of the more common UI elements that can sometimes be difficult to render consistently. It also provides markup and css classes with instructions for how devs can include this in their components.
It's an evolving styleguide and I continue to add elements as needed and it's been helpful in resolving the display issues we've seen thus far and will be useful for any new devs that join the project.
Other Projects
Here are some other projects I've worked on over the years.